|
|
|









 http://leisurema.joinbbs.net/
http://leisurema.joinbbs.net/


















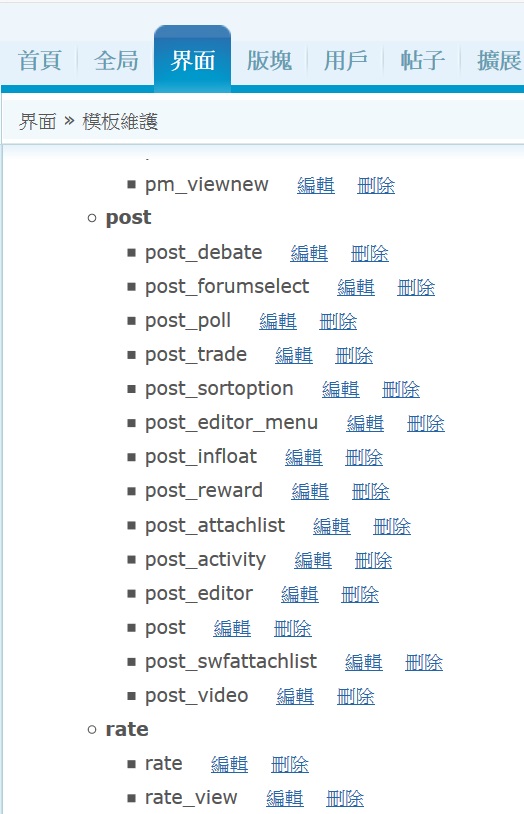
妳把最前面的 .list th 改成 .list h3
刚刚去看了下,发现原来
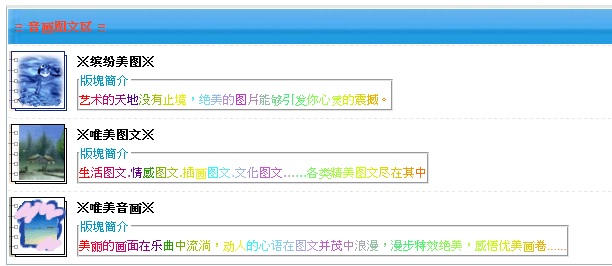
.list th 是板块图标
.list h3 是板块名称
.list th h2 是板块名称下面的文字
無名. 發表於 2020-3-27 20:44
| 歡迎光臨 SCLUB免費論壇申請-使用者論壇 (http://weclub.info/discuz/) | Powered by Discuz! 7.2 |